Druga część artykułu poświęconego temu w jaki sposób właściciele serwisów i sklepów internetowych czasami wręcz sabotują swój biznes w sieci dotyczy widoczności witryn w wynikach organicznych oraz zawartości stron i komunikacji.
Wśród domen widocznych bezpośrednio w SERP’ach, najczęściej spotykane problemy dotyczą:
- nieumiejętnego zarządzania wizerunkiem marki oraz nieodpowiedniego zaplanowania i optymalizacji kampanii AdWords (więcej o tym w pierwszej części artykułu)
- braku bądź niewłaściwej optymalizacji pod kątem SEO (więcej o tym poniżej)
Wyniki organiczne – błędy związane z optymalizacją (bądź jej brakiem)
Tytuły stron
Wśród elementów widocznych w bezpłatnych wynikach wyszukiwania problematyczne bywa wypełnienie meta tagu title (odpowiedzialnego za wyświetlanie się tytułów stron). Poniżej znajduje się kilka dobrych praktyk, związanych z optymalizacją title:
- informacje ułożone od najbardziej szczegółowych do ogólnych
- najważniejsze informacje i słowa kluczowe powinny być umieszczone na początku (ale bez spamowania frazami)
- dopasowanie treści do zawartości strony
- unikalne wypełnienie dla każdej karty produktu lub podstrony
- możliwość odwzorowania w title umiejscowienia karty produktu w strukturze witryny
Na temat poprawnej optymalizacji title powstało już tysiące artykułów, jednak jak pokazuje rzeczywistość, bardzo często temat wypełnienie title dla wielu witryn jest albo przypadkowe albo w ogólnie nieadekwatne do zawartości strony.
Przykład 1 – brak użycia słów kluczowych i bardzo krótkie wypełnienie
Poniżej przykład wyników dla zapytania o „biuro rachunkowe Wrocław”. Na tle konkurencji dwa wskazane przykłady wypadają w mojej ocenie nieco gorzej. Nie mamy pewności, czym podmioty te się zajmują, czy faktycznie są biurami rachunkowymi i jakie usługi mają w swojej ofercie.

Przykład 2 – brak wypełnienia lub nieoptymalne użycie fraz
Użytkownicy przeglądając rezultaty wyszukiwania bardzo dobrze orientują się (np. na podstawie adresu URL) czy dany wynik prowadzi do strony głównej czy innej podstrony. Nie ma sensu umieszczać w tytule informacji, że wynik odnosi się do strony głównej. Zdecydowanie lepiej wykorzystać ten element do przekazania dodatkowych, wartościowych informacji na temat zawartości strony i użyć w tym miejscu ważnych słów kluczowych.

Przykład 3 – zbyt długie i spamerskie wypełnienie title
Niektórzy właściciele podstron zbyt mocno wzięli sobie do serca radę, by umieszczać w title ważne frazy. Poniżej przykład przesadnego wypełnienia, które po prostu przypomina spam i w połączeniu z innymi „przeoptymalizowanymi” elementami może prowadzić do nałożenia na stronę negatywnych sankcji.

Przykład 4 – umieszczanie w title rotujących informacji
Często zdarza mi się słyszeć pytania o to, czy w przypadku kart produktów w sklepie internetowym warto w tytule umieszczać informacje o cenie produktu. Odpowiedź tak naprawdę zależy od tego, jak często ceny w sklepie ulegają zmianom lub są obejmowane okresowymi promocjami. W przypadku gdy ceny zmieniają się bardzo dynamicznie, może dojść do sytuacji (takiej jak ta przedstawiona na screenie poniżej) kiedy to w tytule pojawiają się nieaktualne informacje. Jeśli różnica w cenie jest minimalna, być może potencjalny klient nie zwróci na nią większej uwagi. Gdy jednak rozbieżności dotyczą kilkudziesięciu czy nawet kilkuset złotych wtedy użytkownik czuje się po prostu oszukany i szansa, że skorzysta on z oferty zdecydowanie maleje.

Meta tag Description
Kolejny element to wypełnienie meta tagu description, który odpowiada za wyświetlanie opisu w wynikach wyszukiwania, czyli dwóch linijek tekstu widocznego pod tytułem i adresem URL. Dobre praktyki koncentrują się wokół tego, by wypełnienie description było unikalne, tematycznie dopasowane do zawartości strony, zachęcające do kliknięcia oraz by opis wyróżniał firmę na tle konkurencji.
Co stanie się w sytuacji, gdy ten meta tag nie zostanie wypełniony wcale, gdy treść będzie taka sama dla wszystkich podstron bądź tekst będzie za krótki? Odpowiedzi na to pytanie nie trzeba daleko szukać (screen poniżej).
Przykład 5 – brak optymalizacji meta tagu description
W przypadku, gdy descrption nie zostało w ogóle wypełnione bądź jest nieoptymalne Google pobierze przypadkowy fragment treści ze strony by wyświetlić użytkownikowi jakiekolwiek informacje. W rezultacie zamiast zachęcających do kliknięcia treści mamy np. politykę cookies, informacje o tym, że strona jest w budowie, kursy walut sprzed trzech miesięcy czy aktualności datowane na rok 2011…

Adresy URL
Adresy URL, a w zasadzie ich struktura i użyte słowa, a także dbałość o eliminowanie kopii, są jednym z bardzo ważnych elementów, wpływających nie tylko na „klikalność” wyniku danej domeny na tle konkurencji, ale również ułatwiających nawigację i dotarcie do poszukiwanych informacji. W przypadku adresów URL warto podkreślić:
- stosowanie tzw. przyjaznych adresów (bez znaków specjalnych, takich jak np. #, &, ?)
- użycie myślników do rozdzielania słów
- odzwierciedlenie miejsca dokumentu w strukturze lub jego nazwy
- wybór jednej wersji adresu domeny (z prefiksem www lub bez)
- eliminowanie kopii poprzez przekierowanie 301
„Skomplikowane”, długie, czy po prostu przypadkowe adresy nie są przyjazne ani dla użytkowników, ani dla robotów wyszukiwarek. Wśród wielu polskich witryn nie brakuje jednak przykładów na to, że teoria często mija się z praktyką.
Przykład 6 – adresy stron wynikowych lub generowanych na bazie filtrów vs. przyjazne URLe
Na screenie poniżej wskazałam kilka przykładowych adresów widocznych w wynikach wyszukiwania dla zapytania o zegarki damskie Lorus. Wynik pierwszy i drugi, w mojej ocenie, wypada najsłabiej na tle konkurencji, biorąc pod uwagę strukturę adresu i umieszczone w nim informacje.

Przykład 7 – przypadkowo tworzone adresy
Sytuacja jakich wiele. Webmaster otrzymuje zlecenie od właściciela firmy, by opublikować w obrębie domeny jakieś nowe podstrony, najczęściej z dopiskiem „daj to gdziekolwiek”. Tym oto sposobem, część informacji ląduje np. w podkatalogu „bebechy” a jeszcze inne trafiają na stronę /costam.


Przykład 8 – nieusuwanie stron generowanych systemowo
W przypadku, gdy serwis powstaje na bazie jakiegoś popularnego skryptu warto upewnić się, że wszystkie automatycznie generowane „na starcie” podstrony zostały wyłączone lub trwale usunięte. W przeciwnym razie nasza domena może np. obwieścić wesołe hello całemu światu.

Przykład 9 – różne adresy URL i kopie stron
Na screenie poniżej widać fragment wyników wyszukiwania dla zapytania o konkretną markę. Reklama AdWords posiada zdefiniowany jeden adres URL, nieco inny pojawia się niżej w wynikach organicznych (house.pl/pl/pl/) a całości dopełnia jeszcze trzecie wskazanie na adres z protokołem https i końcówką .pl/

Dodatkowe informacje widoczne w wynikach wyszukiwania
Właściciele witryn niezwykle rzadko monitorują to w jaki sposób prezentują się wyniki dla ich serwisów czy sklepów. Niestety, czasem może się to okazać fatalne w skutkach. Zwłaszcza, jeśli tytuł i opis kuszą oraz zachęcają do zapoznania się z ofertą, a Google życzliwie ostrzega i odradza wejście na strony.
Przykład 10 – alerty związane z bezpieczeństwem

Przykład 11 – brak dostosowania do wyświetlania się na urządzeniach mobilnych
Serwisy, które nie mają wersji responsywnej lub mobilnej, bądź nieprawidłowo wyświetlają się na urządzeniach mobilnych mogą zostać oznaczone na tle wyników wyszukiwania. Niestety może to skutecznie zniechęcić potencjalnego klienta do odwiedzenia strony bądź utrudnić przeglądanie poszczególnych podstron np. na ekranie telefonu komórkowego.

Problemy w komunikacji i prezentacji oferty
Wpadki i niezoptymalizowane elementy pojawiające się już w obrębie domeny, mieszczą się najczęściej jednej z pięciu wskazanych kategorii:
- sposób i jakość przekazywanych informacji
- treść na stronach
- linkowanie wewnętrzne i połączenia stron
- budowa menu i nawigacja
- dane kontaktowe, formularz / koszyk
Wskazane niżej przykłady obrazują choć częściowo, gdzie leży problem i dlaczego może on zniechęcać potencjalnych klientów do kontaktu z firmą bądź do dokonania zakupów.
Informacje widoczne na stronie
Poniżej spisałam kilka wskazówek dotyczących tworzenia i prezentowania informacji na stronach. Moim zdaniem, warto zwrócić uwagę na:
- Spójne, wiarygodne, uporządkowane i wartościowe treści
- Unikalne teksty – widoczne dla użytkowników i robotów wyszukiwarki
- Wyróżnienie kluczowych cech produktu lub korzyści wynikających z wybrania oferty
- Interesującą prezentację informacji (wykorzystanie grafiki, video, ocen, recenzji itd.)
- Jasne informacje o cenie, dostępności, wysyłce i kosztach czy możliwości realizacji usługi
- Ekspozycję call to action (koszyk lub formularz)
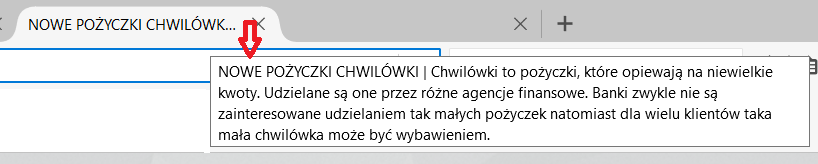
Przykład 12 – sposób formatowania treści i jakość prezentowanych informacji
Poniżej screen ze strony oferującej pomoc w przypadku dochodzenia należności z tytułu odszkodowania po wypadku. Według mnie ani sposób prezentowania informacji ani ich wartość merytoryczna nie zachęcają do skorzystania z usług firmy.

Przykład 13 – „lorem ipsum” i przypadkowe wypełnienie stron
Banery na stronie głównej sklepu, widoczne od razu na pierwszym planie. Nowości, atrakcyjne ceny, a wśród nich nasze ulubione zdanie po łacinie. O dobry opis i call to action ktoś postara się następnym razem.

Przykład 14 – brak wyeksponowanego wezwania do działania i wyróżnienia koszyka
Poniżej przykład karty produktu w sklepie internetowym. Wyróżnionych jest naprawdę sporo sekcji i masa informacji. Moim zdaniem jednak, w tym gąszczu został pominięty najważniejszy element – wezwanie do zakupu i opcja dodania do koszyka. Mała, ledwo widoczna ikonka, które może zostać po prostu pominięta, raczej nie spełnia swojej roli, co z kolei może przekładać się na problemy ze sfinalizowaniem transakcji.

Przykład 15 – informacje na karcie produktu
W wielu sklepach jednym tekstem na karcie produktu jest jego nazwa i informacje o cenie czy dostępności. Taki opis na pewno nie ma żadnej wartości dla potencjalnego klienta. Również wyszukiwarka Google nie znajdzie tu zbyt wielu informacji, które mogą zdecydować o tym, by akurat ta podstrona pojawiła się wyżej w wynikach wyszukiwania niż konkurencyjne sklepy o bogatszym wypełnieniu.

Poniżej, dla odmiany przykład bardzo dobrze zoptymalizowanej karty produktu. Długi, unikalny, autorski opis, napisany tak by faktycznie zainteresować użytkownika, działa również na plus biorąc pod uwagę nasycenie podstrony treścią i słowami kluczowymi.

W tym miejscu warto zwrócić uwagę na to, by w przypadku integracji z porównywarkami cenowymi, tworzyć nieco inne, skrócone opisy, aby cały wysiłek włożony w tworzenie unikalnych opisów nie poszedł na marne.
Przykład 16 – użycie słów kluczowych i sposób prezentacji treści
Użycie słów kluczowych w treści strony jest jednym z kilku ważnych elementów związanych z optymalizacją pod kątem SEO, ale przykład pokazany na screenie poniżej potwierdza stare powiedzenie, że lepsze jest zawsze wrogiem dobrego. Bardzo duża liczba fraz (na stronie jest ich ponad 3,5 tys.), słowa wymienione w jednym ciągu, brak wyszukiwarki czy nawet sam sposób prezentacji tych informacji, nie tylko nie ułatwia potencjalnemu klientowi odnalezienia interesujących go informacji (czy miast / przystanków na trasie), ale po prostu przypomina spam i w taki też sposób może zostać ocenione przez wyszukiwarkę (brak w tej treści wartości jakiejkolwiek wartości dodanej).

Przykład 17 – estetyka strony
Znaczenie dla realizacji celu, jaki wynika z istnienia danej strony, ma również jej odbiór i ogólna estetyka. Serwisy, które mocno odbiegają od konkurencji i od obecnych standardów tworzenia oraz optymalizacji stron, mogą być gorzej oceniane przez użytkowników. Dodatkowo, jeśli nie są dostosowane np. do przeglądania na urządzeniach mobilnych, będą miały coraz mniejsze szanse na to, poprawiać swoją widoczność w wynikach wyszukiwania i „ściągać” ruch na strony.
Przykład 18 – nieprawidłowa architektura informacji i „puste podstrony”
Jeśli w obrębie serwisu, tworzone są konkretne zakładki, to albo warto wcześniej zastanowić się nad architekturą informacji i sposobem prezentowania treści, albo usuwać niechciane podstrony. W przeciwnym razie można osiągnąć efekt podobny do tego jak na screenie poniżej. Użytkownik po zobaczeniu czegoś takiego może odnieść wrażenie, że niepotrzebnie stracił czas wchodząc na tę stronę i nie tylko nie zada sobie trudu by jednak skontaktować się z właścicielem obiektu i dopytać o ceny, ale szybko opuści stronę i przejdzie do konkurencji.

Przykład 19 – niezoptymalizowana grafika
Wiele sklepów internetowych prezentując produkty kompletnie zapomina o tym, jak duże znaczenie ma dobrej jakości grafika. Zdarza mi się słyszeć, że ludzie „kupują wzrokiem” i choć oczywiście nie zawsze ta „reguła” się potwierdza, to mimo wszystko, słabej jakości zdjęcia czy obrazy dodane „na odczepnego” (tak by jakkolwiek pokazać przedmiot) zdecydowanie nie ułatwią potencjalnemu klientowi podjęcia decyzji zakupowej. Znaczenie ma także optymalizacja pod kątem SEO, ponieważ wiele osób w poszukiwaniu produktów mających jakieś szczególne cechy (kolor, wielkość itd.) korzysta z wyszukiwarki graficznej.
Grafika powinna mieć nie tylko unikalną nazwę oraz wypełnienie atrybutu alt, ale również powinna być dobrej jakości i pełnić funkcję nie tylko wizualizacji produktu, ale również pokazać jego cechy, realną wielkość, sposób użycia czy konkretne właściwości. Dobry przykład na screenie poniżej.

Przykład 20 – błędnie działające lub niezoptymalizowane wersje językowe
Wiele sklepów i serwisów internetowych posiada możliwość zmiany wersji językowej. Niestety bardzo często okazuje się, że tłumaczenie dotyczy tylko niektórych elementów witryny. Przykład na screenie poniżej pokazuje, że mimo zmiany treści na karcie produktu, wciąż nieprzetłumaczone pozostaje np. menu czy informacje w tytule strony (które z kolei będą widoczne w wynikach wyszukiwania). Podsumowując, osoba nie znająca języka polskiego będzie miała spory problem z poruszaniem się w obrębie sklepu i ze sfinalizowaniem transakcji.

Przykład 21 – niedostępność produktów w kategorii
Poniżej przykład kategorii produktów w jedynym ze sklepów internetowych. Na pierwszy rzut oka całość wygląda ok. Potencjalnemu klientowi prezentowanych jest 12 produktów. Niestety, okazuje się, że aż 9 z nich jest aktualnie niedostępnych. Taka, niejako „przypadkowa” kolejność wyświetlania produktów bardzo mocno ogranicza możliwość wyboru i może zniechęcać użytkownika do przeglądania oferty.

Przykład 22 – brak wyboru, to nie wybór
Zdarza się, że wybór produktów w danej kategorii jest dość ograniczony lub bardzo dokładny system filtrowania sprawia, że w kategorii II-go czy III-go rzędu ląduje zaledwie kilka produktów, dodatkowo o ograniczonej dostępności. W takim przypadku warto rozważyć zasadność tworzenia takich kategorii lub dodanie linków do podobnych kart produktów, tak aby potencjalny klient nie miał wrażenia, że sklep jest pusty. W przeciwnym razie szybko zakończy on przeglądanie oferty i przejdzie do konkurencji.

Linkowanie wewnętrzne, połączenia stron i nawigacja w obrębie witryny
Roboty wyszukiwarek, podobnie jak realni użytkownicy, przechodzą do poszczególnych stron poprzez linki wewnętrzne, dlatego należy zadbać o to, aby nie odwoływać się do nieistniejących adresów, właściwie powiązać ze sobą wszystkie podstrony i używać odpowiednich słów (ang. anchor text) do linkowania w obrębie serwisu (fraza powinna odzwierciedlać zawartość strony, do której odsyła link). Krok drugi to usuwanie odwołań do niedziałających adresów i nie przekazywanie mocy do adresów, na których nam nie zależy.
Kilka dobrych praktyk, jeśli chodzi o linkowanie wewnętrzne:
- indeksowane menu zawierające jak najwięcej rozwinięć
- breadcrumb – wszystkie poziomy zagłębienia
- usuwanie odwołań do nieistniejących adresów
- użycie odpowiednich słów (ang. anchor text)
- linki zewnętrzne (otwierane w nowym oknie)
- wyszukiwarka wewnętrzna
Więcej o tym w tekście optymalizacja linków wewnętrznych pod kątem SEO
Przykład 23 – niewykorzystanie potencjału breadcrumbs
Poniżej przykład karty produktu w sklepie internetowym. Użytkownik trafiający na taką podstronę np. z wyszukiwarki nie ma pojęcia do jakiej kategorii przynależy ten produkt, jak zobaczyć inne, podobne do niego towary i jak przejść o poziom wyżej. Ścieżka nawigacyjna jest również jednym z elementów, który mocno wpływa na linkowanie wewnętrzne, więc zdecydowanie nie warto z niego rezygnować.

Przykład 24 – brak jasnych wskazówek związanych z nawigacją
Potencjalny klient, trafiający na widoczną na screenie niżej stronę produktu może mieć nie lada problem z odnalezieniem się w ofercie i strukturze sklepu. Bardzo uproszczony projekt karty produktu sprawia, że użytkownik przyzwyczajony do możliwości nawigowania z użyciem menu (górnego lub dolnego) lub zawsze widocznymi linkami do stron administracyjnych (takich jak np. koszty dostawy czy sposoby płatności) nie będzie w stanie w szybki sposób poruszać się w obrębie sklepu. Również sam sposób prezentacji produktu, bez jasnej informacji o jego miejscu w strukturze witryny sprawia, że nie wiemy, czy mamy do czynienia z czapką damką, męską, dziecięcą czy może jest to wyprzedażowy model z kolekcji unisex.

Przykład 25 – gdy jedno menu to za mało
Poniżej dwa przykłady, na których znajduje się ta sama witryna. Obraz 1 to widok na jaki natrafia użytkownik po wejściu na daną kategorię (np. z wyszukiwarki Google). Obraz drugi uwypukla elementy odnoszące się do nawigacji, których moim zdaniem, jest zbyt wiele. Tak naprawdę nie wiadomo którym menu czy którymi odnośnikami się posłużyć by przejść np. do kategorii wyższego rzędu lub obejrzeć komplementarne produkty.


Komunikacja i budowanie zaufania
Poniżej wskazałam kilka przykładowych elementów odnoszących się do komunikacji bądź mających znaczenie dla budowania wizerunku. Na poszczególnych etapach zaangażowania użytkownika warto korzystać choćby z kilku wskazanych niżej opcji.
Przed wyborem produktu / usługi
- live chat lub komunikator
- wyróżniony numer telefonu / mail
- prosty formularz kontaktowy
Po złożeniu zamówienia
- potwierdzenie + dodatkowe informacje o realizacji transakcji lub usługi
- informacja o statusie
- powiadomienia mailem / sms (dbałość o kontakt)
Budowanie zaufania
- certyfikaty
- opinie umieszczane w obrębie sklepu
- wiarygodność w sieci (serwisy społecznościowe i porównywarki cen)
Okazuje się jednak, że wciąż bardzo często dobre praktyki nie mają nic wspólnego z rzeczywistością.
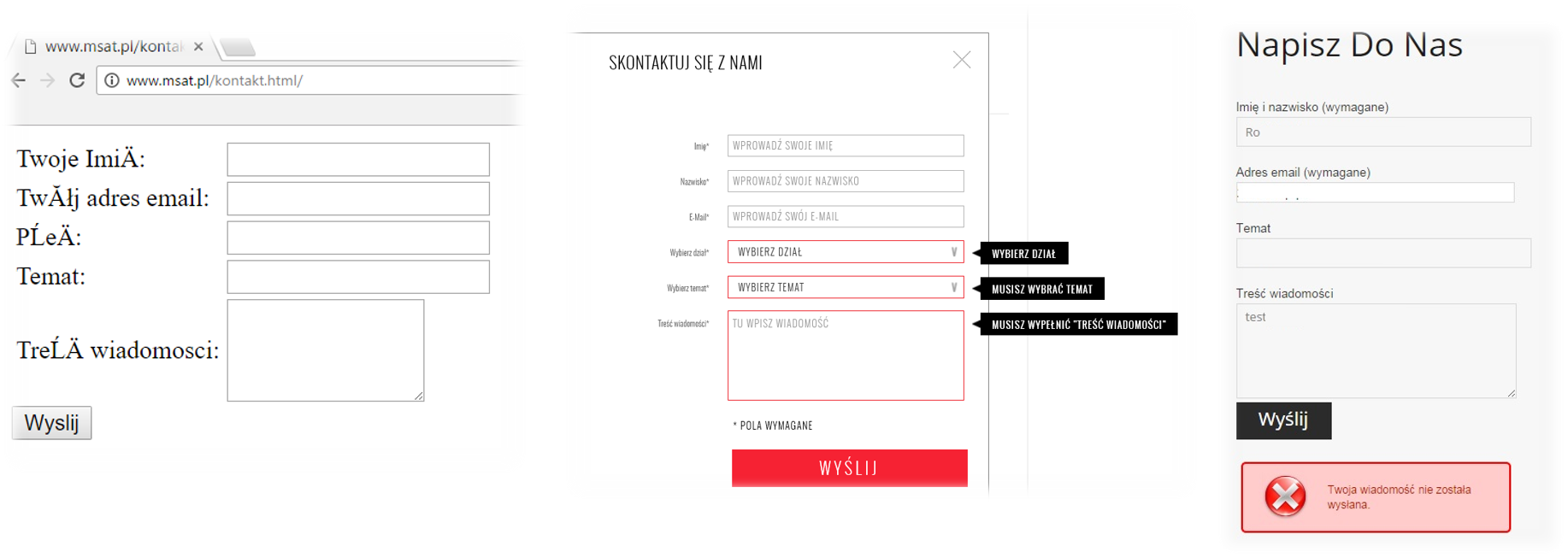
Przykład 26 – wygląd i sposób działania formularza kontaktowego
Pierwszy z przedstawionych niżej formularzy nie tylko nie budzi zaufania, ale również może powodować problemy z odszyfrowaniem tego, jakie informacje należy wpisywać w poszczególnych polach. Drugi formularz, ja osobiście definiują jako ten „krzyczący na użytkownika”. Wyróżnienie ostrym kolorem źle wypełnionych bądź nieuzupełnionych pól, stosowanie wszędzie obowiązkowych wypełnień (łącznie z wybraniem celu kontaktu) czy użycie słów takich jak „MUSISZ” nadaje całości bardzo „restrykcyjnego charakteru” i raczej zniechęca do kontaktu niż ułatwia komunikację.
Gdy już wreszcie uda się przebrnąć przez cały proces napotykamy finalny komunikat w stylu… „wysłanie wiadomości nie powiodło się”. Niedziałający formularz jest jednym najczęstszych problemów utrudniających lub uniemożliwiających przesłanie zapytania ofertowego czy kontakt przed dokonaniem finalnej transakcji.

Przykład 27 – brak zrozumiałych komunikatów
Warto systematycznie sprawdzać nie tylko poprawność działania różnych kanałów komunikacji, ale również generowane komunikaty i treści powiadomień. Informacja widoczna na screenie poniżej, pojawiająca się w przypadku rezygnacji z otrzymywania newslettera nie zawiera jasnego przekazu i tak naprawdę nie wiadomo, czy cały proces zakończył się pomyślnie czy użytkownik ma wykazać „czynny żal” i zrozumieć, że popełnił błąd

Przykład 28 – opinie o usłudze bądź firmie
Jednym z elementów mogących pozytywnie wpływać na konwersję i budowanie zaufania do produktu, usługi czy marki jest publikowanie opinii wyrażonych przez osoby, które wcześniej dokonały zakupu czy zdecydowany się skorzystać z oferty. Jeśli jednak oceny czy komentarze nie są aktualne, dla użytkownik może być to zastanawiające.

Przykład 29 – sztucznie stworzone opinie o produktach
Jeśli od razu po wejściu na kartę produktu i przeczytaniu kilku pierwszych zdań użytkownik ma wrażenie, że oceny czy komentarze zostały sztucznie wygenerowane szybko może się okazać, że przyniesie to efekt… zupełnie odwrotny do zamierzonego. Przykład nienaturalnych opinii na screenie poniżej.

Przykład 30 – akcje promocyjne
Planując jakiekolwiek kampanie promocyjne w sieci warto mierzyć siły na zamiary i upewnić się, że nasza strona, sklep czy serwer podołają całej akcji. Przykładem „klęski urodzaju” jest sklep, który najpierw przeprowadził dość dużą akcję informującą o zbliżających się promocjach a następnie w dniach 28-29 września oferował atrakcyjne zniżki.
Już na początku pierwszego dnia trwania promocji klienci skarżyli się na liczne problemy z działaniem sklepu, brak możliwości sfinalizowania transakcji i pojawiające się błędy. W rezultacie już po południu 28 września wprowadzono system kolejkowy(!), który miał zapobiegać zbyt licznym odwiedzinom na stronach sklepu w tym samym czasie. Jednocześnie klient po odczekaniu (nawet kilkudziesięciu minut), miał jedynie 10 minut na dokonanie zakupów ;).

W drugim dniu promocji, po wejściu na stronę oczom klientów ukazywał się komunikat o krytycznej awarii systemu.

Cała akcja skończyła się falą niepochlebnych komentarzy na profilu firmy na Facebooku. Mimo, że od jej zakończenia minął już ponad miesiąc wciąż jeszcze niezadowoleni klienci skarżą się na bałagan i błędy w otrzymywanych zamówieniach, bezskutecznie próbują szukać rozwiązań poprzez infolinię czy biuro obsługi klienta i hejtują markę przy użyciu najbardziej kwiecistych epitetów. Trudno więc o lepszy przykład, który podsumuje przepis na sabotaż własnego biznesu w sieci.






